안녕하세요. 저번 포스팅에 이어 이번에는 Http Request를 이용하여 Data를 전달 받고 해당 데이터를 출력하는 방법에 대해서 설명드리겠습니다.
AngularJS 시작하기 - 웹 서버 개발 기초 (2/3)
오늘은 저번 포스팅에 이어 AngularJs + Node를 이용하여 웹 서버를 개발하는 기초 of 기초를 진행하도록 하겠습니다. AngularJS 시작하기 - 환경 구성 (1/3) 지난 포스팅에서 AngularJS에 대한 간략한 설명
hacksms.tistory.com
먼저 Data를 전달할 Server를 Python을 이용하여 구축하였는데, CORS만 허용한 매우 간단한 코드 입니다.
main.py
from http.server import HTTPServer, SimpleHTTPRequestHandler, test
class CORSRequestHandler (SimpleHTTPRequestHandler):
def end_headers (self):
self.send_header('Access-Control-Allow-Origin', '*')
SimpleHTTPRequestHandler.end_headers(self)
if __name__ == '__main__':
test(CORSRequestHandler, HTTPServer, port=8080)index.html
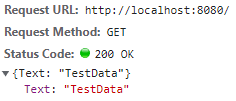
{"Text":"TestData"}
이후 서버와 통신하기 위한 Htttp Module을 app.module.ts 파일과 second.component.ts 파일에 추가합니다.
src/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { SecondComponent } from './second/second.component';
import { ThridComponent } from './thrid/thrid.component';
import { AppRouterModule } from './app.router.module';
// Add Line
import { HttpClientModule} from '@angular/common/http';
@NgModule({
declarations: [
AppComponent,
SecondComponent,
ThridComponent
],
imports: [
BrowserModule,
AppRouterModule,
// Add Line
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }src/app/second\second.component.ts
import { Component, OnInit } from '@angular/core';
// Add Line
import { HttpClient} from '@angular/common/http';
@Component({
selector: 'app-second',
templateUrl: './second.component.html',
styleUrls: ['./second.component.css']
})
export class SecondComponent implements OnInit {
// Add Line
receiveData = ""
constructor(private http: HttpClient) { }
ngOnInit(): void {}
// Add Line
getList(){
return this.http.get("http://localhost:8080/").subscribe((res: any) => {
this.receiveData = res.Text;
});
};
}
아래의 코드는 http://localhost:8080/으로 Request를 전송 후 Response를 receiveData 변수에 저장한 코드입니다.
getList(){
return this.http.get("http://localhost:8080/").subscribe((res: any) => {
this.receiveData = res.Text;
});
};
그리고 해당 코드는 second.component.html 파일에서 아래와 같이 사용할 수 있습니다.
src/app/second/second.component.html
<button (click)="getList()">getData</button>
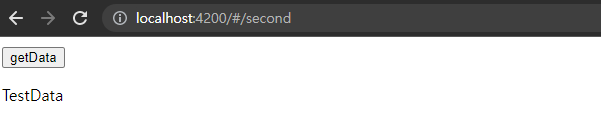
<p>{{ receiveData }}</p>
이후 서버를 열어서 해당 버튼을 클릭할 경우, Python Server로 접근하여 JSON Data를 받아온 뒤 화면에 출력하는 것을 확인할 수 있습니다.



이것으로 SPA가 제대로 동작하기 위해 반드시 필요한 2가지 기능인 새로운 페이지로 Routing하는 기능과 외부 서버로부터 데이터를 받아오는 기능에 대해서 모두 설명을 드린 것 같습니다.
추가적으로 AngularJS와 관련된 공부를 하다가 공유드릴 만한 부분이 생기면 추가로 공유를 드리겠습니다.
감사합니다.
'Study > WEB' 카테고리의 다른 글
| [Node.js] MiddleWare 작동 과정 (0) | 2022.12.06 |
|---|---|
| TypeScript 문법 정리 (0) | 2022.10.14 |
| AngularJS 시작하기 - 웹 서버 개발 기초 (2/3) (0) | 2022.10.10 |
| AngularJS 시작하기 - 환경 구성 (1/3) (0) | 2022.10.09 |
| AngularJS에 대하여 알아보자 (0) | 2022.10.09 |




댓글